Arquivos do Tutorial
Os seguintes ativos foram utilizados durante a produção deste tutorial:
- Beon Medium font
- BrickOldRounded0061 Imagem 2 - Grande (2000x2328)
- Grunge Luz Seamless Patterns Vol. 2 por webdesignerlab
Criando o fundo
Passo 1
Criar um novo 1500 x 950 px documento e defina a resolução para 300 .
Vá para Arquivo> Inserir incorporado , e abrir o BrickOldRounded0061 imagem.Redimensioná-la como você gosta, e depois toque no retorno chave para aceitar as alterações.

Passo 2
Clique no Criar novo preenchimento ou camada de ajuste ícone na parte inferior da Layers painel e escolha Levels .

Passo 3
Clique no ajuste Clip to camada ícone na parte inferior do Propriedades painel, e, em seguida, mudar o Sombras valor para 85 .

Passo 4
Clique no Criar novo preenchimento ou camada de ajuste ícone novamente e escolha Hue / Saturation . Clique no ajuste Clip to camada ícone na parte inferior do Propriedades painel, e, em seguida, alterar a saturação para 11 , ea Lightnesspara -83 .

2. criação do texto
Passo 1
Criar o texto em todas em maiúsculas usando a fonte Beon Médio . A cor é
# a33e88 eo tamanho é 103 pt .
Passo 2
Duplique a camada de texto e torná-lo invisível, clicando no ícone de olho ao lado dele. Em seguida, botão direito do mouse e escolha a cópia Rasterize Type .
O que nós vamos fazer em seguida é a separação das peças verticais e diagonais das cartas de os horizontais, a fim de aplicar os efeitos usando valores ângulo diferente.

Passo 3
Escolha a Rectangular Marquee Tool (ou qualquer ferramenta de seleção que quiser), clique no Adicionar à seleção ícone no Opções bar, e selecione todas as partes horizontais das cartas que você tem.

Passo 4
Vá para Editar> Recortar , e depois em Editar> Colar especial> Colar no local .Isto irá colocar as partes seleccionadas de uma camada separada. Renomeie as camadas para Vertical e Horizontal .

Passo 5
Alterar tanto o Vertical e Horizontal camadas ' Preencha valores para 0 .

Passo 6
Duplicar cada um dos Vertical e Horizontal camadas duas vezes, e em seguida, coloque cada conjunto de camadas em um grupo que tem o seu nome (Vertical / Horizontal).

Etapa 7
Coloque o Horizontal grupo abaixo da Vertical um.

3. Denominando a Camada Horizontal Original
Clique duas vezes no Horizontal originais camada para aplicar a camada seguinte estilo:
Passo 1
Adicionar um Bevel and Emboss com essas configurações:
- Tamanho: 10
- Desmarque a opção Usar luz global caixa
- Ângulo: 0
- Altitude: 70
- Verifique o Anti-alias caixa
- Destaque Mode: Luz Linear
- Shadow Mode - Opacidade: 0%

Passo 2
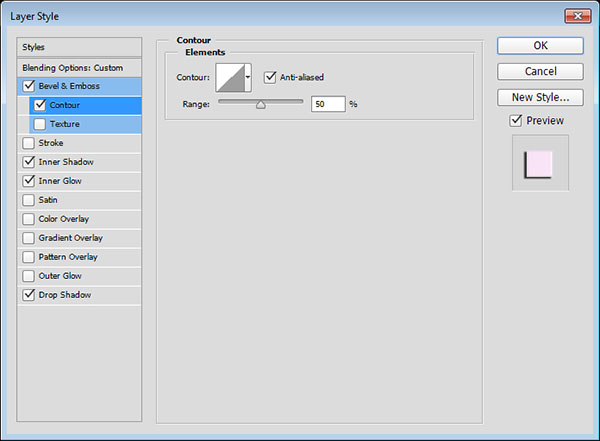
Adicionar um Contour com essas configurações:
- Verifique o Anti-alias caixa.

Passo 3
Adicionar um Inner Shadow com essas configurações:
- Blend Mode: Tela
- Cor:
# e658d4 - Ângulo: 30
- Distância: 0

Passo 4
Adicionar um Inner Glow com essas configurações:
- Opacidade: 85%
- Cor:
# fe66f1 - Fonte: Centro
- Tamanho: 18

Passo 5
Adicionar um Drop Shadow com essas configurações:
- Distância: 13
- Tamanho: 7

Isto vai denominar a primeira camada da parte horizontal.

4. Denominando a Camada Horizontal Primeira Cópia
Clique duas vezes no primeiro Horizontal cópia camada para aplicar a camada seguinte estilo:
Passo 1
Adicionar um Bevel and Emboss com essas configurações:
- Tamanho: 16
- Desmarque a opção Usar luz global caixa
- Angle: -36
- Altitude: 42
- Contour: Cove - Deep
- Verifique o Anti-alias caixa
- Destaque Mode: Vivid Light
- Shadow Mode - Opacidade: 0%

Passo 2
Adicionar um Contour com essas configurações:
- Contour: Cone - Invertido
- Verifique o Anti-alias caixa

Isto irá adicionar mais brilho ao texto.

5. Denominando a Camada Horizontal Second Copy
Clique duas vezes na segunda cópia Horizontal camada para aplicar a camada seguinte estilo:
Passo 1
Adicionar um Bevel and Emboss com essas configurações:
- Tamanho: 16
- Desmarque a opção Usar luz global caixa
- Ângulo: 18
- Altitude: 58
- Contour: Half Round
- Verifique o Anti-alias caixa
- Destaque Mode: Vivid Light
- Shadow Mode - Opacidade: 0%

Passo 2
Adicionar um Contour com essas configurações:
- Contour: Sawtooth 2
- Verifique o Anti-alias caixa

Passo 3
Adicionar um Inner Glow com essas configurações:
- Blend Mode: Luz Linear
- Ruído: 5%
- Cor:
#ffdcfa - Fonte: Centro
- Tamanho: 38

Passo 4
Adicionar um Outer Glow com essas configurações:
- Cor:
# 7f2d65 - Tamanho: 15

Isto irá denominar a camada horizontal final, adicionando ainda mais brilho e brilho.

6. Denominando a camada original Vertical
Passo 1
Botão direito do mouse o original Horizontal camada, escolha Copy Layer Style , e, em seguida, clique no botão direito do original Vertical camada e escolha Paste Layer Style .
Clique duas vezes o original Vertical camada para ajustar as chanfro e entalhe 'sÂngulo e Altitude valores, mudando-os para 90 e 74 .

Passo 2
Para o Inner Glow , basta alterar o tamanho para 15 .

Isto irá ajustar o efeito de acordo com as peças verticais e diagonais.

7. Denominando a Camada de Primeira Cópia Vertical
Copie e cole o primeiro exemplar Horizontal estilo de camada da camada para oprimeiro Vertical cópia camada, em seguida, clique duas vezes no Vertical copiarcamada de mudar o Bevel and Emboss do efeito Angle para -76 , e sua altitudepara 53 .

Isso é tudo para a primeira camada de cópia.

8. Denominando a Camada de Second Copy Vertical
Copie e cole o segundo exemplar Horizontal estilo de camada da camada para asegunda cópia Vertical camada, em seguida, clique duas vezes no copiar Vertical 2 camada de mudar o Bevel and Emboss do efeito Angle para -82 , e sua altitudepara 53 .

Isto conclui denominar as duas partes do texto.

9. Adicionando mais Glow e Criando a cabo
Passo 1
Crie uma nova camada abaixo da camada invisível texto original, chamá-lo de luz de fundo , e alterar o seu Blend Mode para Luz Linear .
Defina o Primeiro Plano de cor para
# 98338b , escolher a Brush Tool e escolha um grande ponta, macio, redondo. Em seguida, clique uma vez para adicionar manchas de cor por trás do texto (não clique e arraste, apenas pontuam a cor).
Passo 2
Crie uma nova camada abaixo da luz de fundo camada e chamá-lo a cabo .Escolha a Pen Tool e escolha o caminho opção no Opções bar.
O que você precisa fazer agora é criar os caminhos onde você deseja adicionar o cabo. Você pode clicar para adicionar pontos de ancoragem de canto, e clique e arraste para criar curvas. Tenha em mente que o caminho criado não tem que ser perfeito, como você pode escolher a Direct Selection Tool , a qualquer momento depois de ajustar os pontos de ancoragem ou as alças de direção.

Passo 3
Para separar a caminhos, pressione e segure o Comando chave, e clique fora do caminho que você terminar de criar, de modo que ele não vai ser ligado ao caminho que você criar depois.

Passo 4
Leve o seu tempo com este passo para obter um resultado limpo.

Passo 5
Escolha a Brush Tool e abra a escova painel ( Window> escova ), e escolher um disco redondo 7 px ponta com espaçamento definido para 1 .

Passo 6
Defina o Primeiro Plano de cor para
# 252525 , escolher a Direct Selection Tool , clique com o botão direito do mouse no caminho e escolha Stroke Path .
Etapa 7
Escolha Escova da ferramenta menu dropdown e desmarque a opção Simulate Pressure caixa.

Passo 8
Esta vontade curso do caminho. Bata o retorno chave para se livrar do trajeto do trabalho.

10. Denominando a cabo
Clique duas vezes no Cabo camada para aplicar a camada seguinte estilo:
Passo 1
Adicionar um Bevel and Emboss com essas configurações:
- Verifique o Anti-alias caixa
- Destaque Mode: Vivid Light
- Cor:
# ec6ab7 - Opacidade: 24%

Passo 2
Adicionar um Contour com essas configurações:
- Verifique o Anti-alias caixa.

Passo 3
Adicionar um Pattern Overlay com essas configurações:
- Blend Mode: Multiplicar
- Padrão: 8

Passo 4
Adicionar um Drop Shadow com essas configurações:
- Opacidade: 60%
- Distância: 13
- Tamanho: 10

Isto irá denominar o cabo.

11. A criação de clipes
Passo 1
Escolha a ferramenta Retângulo e criar um 11 x 15 px retângulo.

Passo 2
Escolha o Adicionar Anchor Point Tool e clique para adicionar dois pontos no centro de ambos os lados verticais do retângulo.

Passo 3
Escolha a Direct Selection Tool , clique e arraste para selecionar pontos do centro você adicionou, e, em seguida, pressione a seta para a esquerda Key vez para movê-los 1 px para a esquerda.

Passo 4
Duplicar o retângulo camada e, em seguida, ir para a Edit> Transform> Rotate 90 ° no sentido horário . Renomeie as camadas retângulo para H (para horizontal) eV (para vertical).

12. Styling os Clipes
Clique duas vezes no H camada para aplicar a camada seguinte estilo:
Passo 1
Adicionar um Gradient Overlay com essas configurações:
- Opacidade: 42%
- Clique na Gradient caixa para criar o gradiente usando as cores
# 151515para a esquerda,# 6d6d6dno centro, e# 161616para a direita.

Passo 2
Adicionar um Drop Shadow com essas configurações:
- Opacidade: 60%
- Distância: 13
- Tamanho: 10

Isto irá criar o estilo do clipe horizontal.

Passo 3
Copie e cole o H estilo de camada da camada para o V camada, em seguida, clique duas vezes no V camada de mudar a Gradient Overlay 's Ângulo valor a 0 .

Passo 4
Em seguida, duplicar e coloque as camadas clipe onde quer que você deseja adicionar clipes para o cabo que você criou.

13. Adicionando One More Coloring Camada
Clique no Criar novo preenchimento ou camada de ajuste ícone e escolha cor sólida . Use a cor
# a34799 , coloque a camada de ajuste abaixo do Cabocamada, e alterar o seu Blend Mode para Vivid Light . Isso se aplica a cor para os tijolos por detrás do texto, e aumentar o brilho e iluminação do resultado final.
Parabéns! Você está feito
Neste tutorial, nós modificamos um fundo textura de tijolos e escureceu um pouco.Então criamos o texto, rasterizada sua camada, e separado as peças horizontais de as verticais e diagonais.
Depois disso, nós duplicada e agrupadas as camadas de texto separadas, e denominou todos eles para conseguir o efeito glossy-brilhante.
Uma vez que o texto principal foi criado e estilo, nós adicionamos um pouco mais de brilho ao fundo, e usou a ferramenta Pen para criar o caminho do cabo. Nós acariciou o caminho e denominou-lo para dar-lhe uma aparência 3D.
Por fim, foi utilizada a ferramenta Retângulo para criar alguns clipes para o cabo, modificado e estilo deles, e acrescentou uma última camada de ajuste para melhorar a coloração do resultado final.
Por favor, sinta-se livre para deixar os seus comentários, sugestões, e os resultados abaixo.
Tutors by tutsplus



0 comentários:
Postar um comentário